| SimBale |
Sebelumnya admin pernah post artikel yang sama cuman bedanya yang sebelumnya di Mozilla Firefox. Kali ini admin akan posting tentang Cara Membuat Screenshot Web FullPage di Google Chrome. Nah untuk caranya hampir sama kayak yang di mozilla, bedanya cuma di beda browser saja. Oke langsung kita lanjut ke TKP aja...
Screenshots :
 |
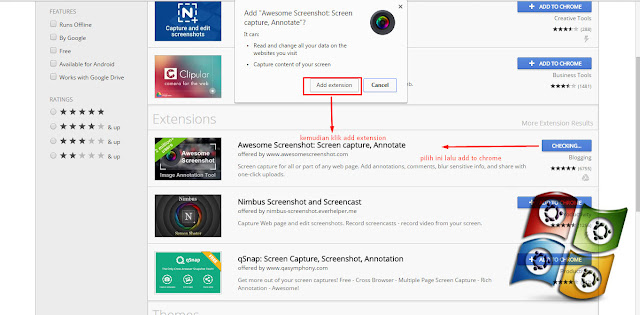
| Gambar 1 |
 |
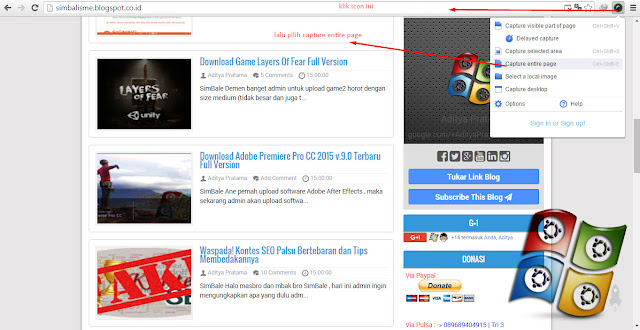
| Gambar 2 |
 |
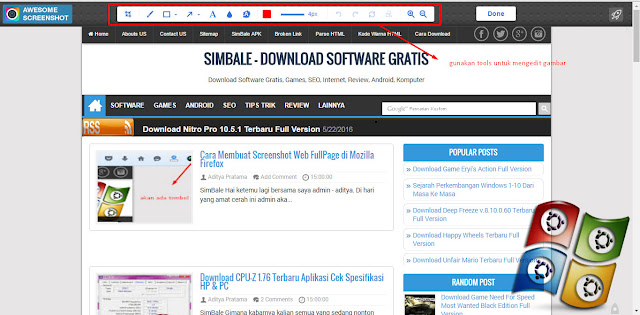
| Gambar 3 |
 |
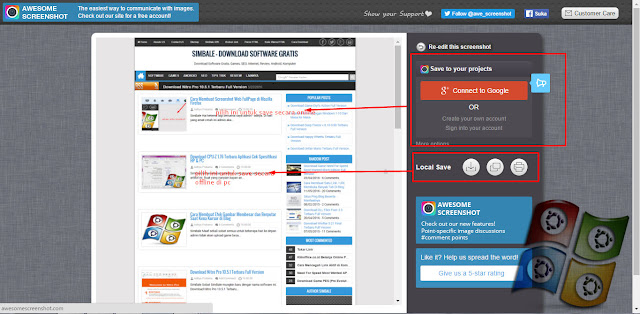
| Gambar 4 |
 |
| Gambar 5 |
Cara Membuat Screenshot Web FullPage di Google Chrome
- Pertama, buka web yang akan di screenshot di google chrome
- Kemudian buka link disini
- Cari extensions bukan app, lalu lakukan seperti gambar no 1
- Jika sudah terinstall di browser langsung klik ikon di pojok browser
- Lalu pilih "Capture Entire Page" dan akan muncul tab baru setelah selesai
- Lihat pada gambar no 2 dan no 3
- Pada gambar no 3 sobat bisa mengedit screenshot dengan tools yang ada
- Setelah selesai langsung klik "Done" dan kita beralih ke gambar no 4
- Disana sobat bisa memilih gambar akan disave secara online / offline
- Hasil bisa dilihat pada gambar no 5
- Selesai.
Best Regards
Admin - Aditya




0 Response to "Cara Membuat Screenshot Web FullPage di Google Chrome"
Posting Komentar